
モバイルのsitemap.xmlはあまり馴染みが無いかも知れませんし、
私も忘れそうなので備忘録的に記録をしておきます。
まずは大前提としてモバイルサイトのsitemap.xmlである事を通知する為に
タグとネームスペースが必要となっております。
以下に記述例を示します。
<?xml version=”1.0″ encoding=”UTF-8″ ?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:mobile=”http://www.google.com/schemas/sitemap-mobile/1.0″>
<url>
<locサイトのURLを記載</loc>
<mobile:mobile/>
</url>
</urlset>
また、モバイル向けサイトマップにはいくつか注意点があります。
重要な点を3点ピックアップします。
1.
モバイル向けコンテンツの URL 以外を含めることはできません。
モバイル向け以外のURLを含めた場合はクローラに無視されます。
PC向けURLなどが別にある場合は別途sitemap.xmlを作成しましょう。
2.
上記の例の通り<mobile:mobile>タグを指定します。
この記述が無ければモバイル向けURLはクロールされません。
3.
XHTMLモバイルプロファイル(WAP 2.0)、WML(WAP 1.2)、cHTML(iMode)
などの複数のマークアップ言語のモバイルサイトも1つのサイトマップに含める事が可能です。
後は、個別のファイル名を付ける必要がある事、
sitemap.xml生成ツールを使用する場合、
モバイル対応をしているかの確認が必要といった事にも注意です。
この辺りは通常のPCサイトのsitemap.xmlと同じですね。
上記の注意点に従って作成したモバイルサイト向けsitemap.xmlは
PCサイトのsitemap.xmlと同様にウェブマスターツールからGoogleに送信しましょう。
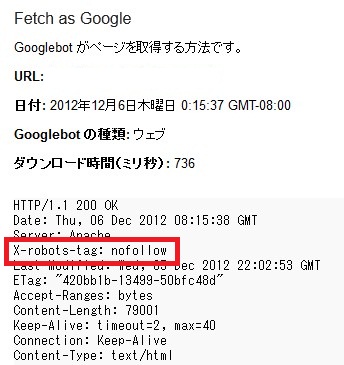
なお、補足情報ですがウェブマスターツールヘルプによると
Google のモバイルクロールは携帯端末であることを装ってサイトにアクセスするため、
サイトで携帯端末を検出する方法を採用していれば、
その方法により Google のモバイル クロールが検出されます。
Google のモバイル クロールでは、
「Googlebot-Mobile」という文字列を含む User-agent ヘッダーが送信されます。
と記載されています。
私が以前から思っていた事ですが、モバイルサイトに関してはPCサイトと違い
リンクを貼るという文化があまり無いと感じています。
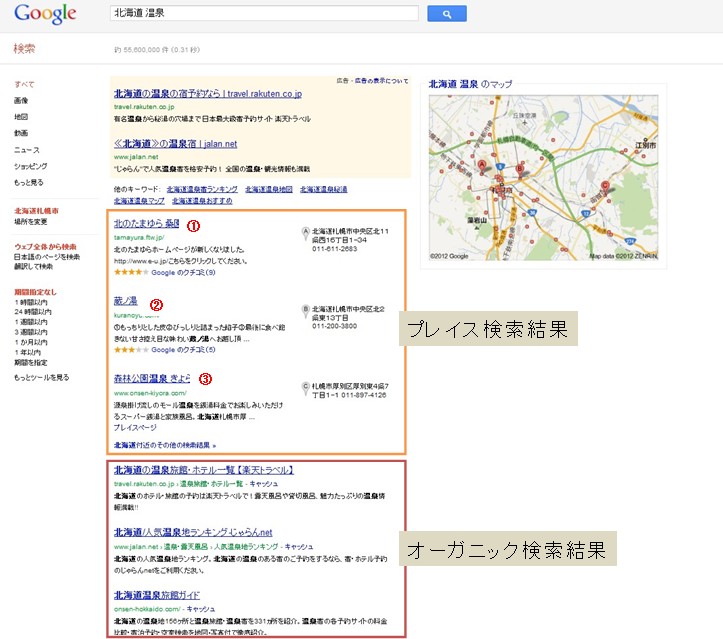
フィーチャーフォンを使って検索をしていた時代は
モバイルサイトの検索結果に違和感を感じる事がありました。
Googleも評価指標が難しいと感じているのかも知れません。
※本ブログに記載されている情報は、私の見解に基づく場合が多々ございます。
掲載記事を参考にした事による損害については、その責任を負いかねます。
自己責任で、掲載情報を参考にして頂ければと思います。