
2013年2月にGoogleウェブマスターツールのデータハイライターという機能が提供されました。
2013年5月には、データハイライターが対応するデータタイプが大幅に増えています。
この機能を使うと、構造化データのパターンをGoogleへ伝える事により、Googleがそのサイトの項目を理解し、リッチスニペットに表示したり、その他のGoogleサービスに表示させる事が出来るようになります。
この機能が提供されたばかりの頃は「イベント」という項目のみでしたが、現在は、いくつかのデータタイプがサポートされています。
今回、「記事」のデータハイライターのタグ付けの、このブログで試しましたので、その手順を公開しておきます。
とても簡単ですので、ご自身のサイトに当てはまるものがあれば試してみて下さい。
データハイライターの使用方法
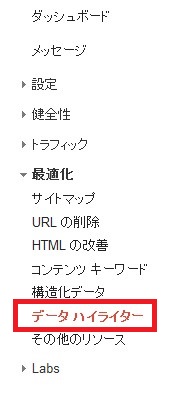
ウェブマスターツールの「最適化」から「データハイライター」を開きます。

「ハイライト表示を開始」をクリックします。
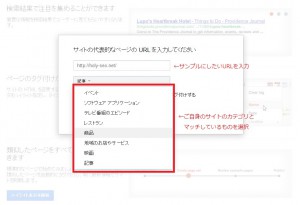
「サイトの代表的なページのURLを入力してください」という欄にURLを入力します。
僕のブログの場合は、とりあえず一番新しい記事のURLを入れておきました。
URL入力欄の下に、データタイプを選択するプルダウンがあります。
僕は「記事」を選んでいますが、ここはご自身のサイトに合ったものを選択して下さい。
データタイプのプルダウンの下に
- このページをタグ付けし、他のページも同様にタグ付けする
- このページだけをタグ付けする
というラジオボタンがあります。
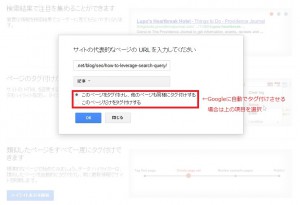
そのページのみダグ付けする場合は、このページだけをタグ付けするを選択します。
いくつかのサンプルページにタグ付けを行い、あとはGoogleに自動で行なってもらう場合は、
このページをタグ付けし、他のページも同様にタグ付けするを選択します。
「OK」を選択すると次の画面へ進みます。
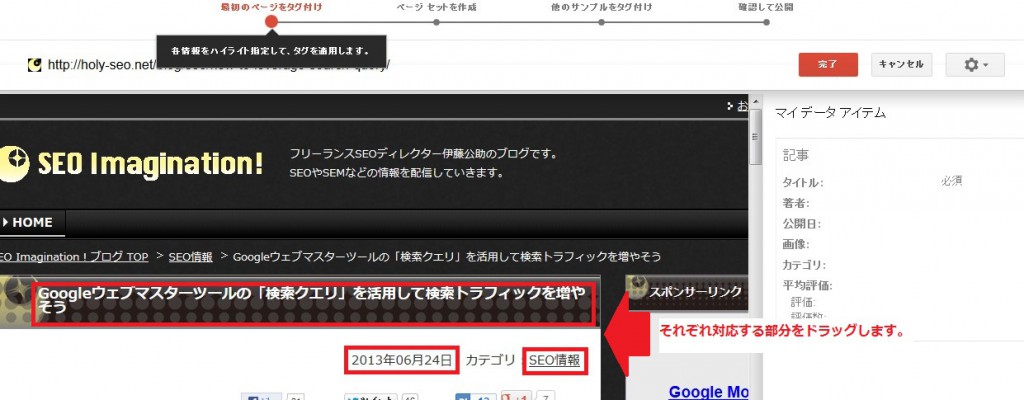
次の画面では、ご自身のサイトが表示されていますので、タグ付けに必要なデータをドラッグして選択します。
記事の場合、「タイトル」は必須ですが、それ以外は必須ではありませんので省略可能です。
このブログの場合、平均評価は省略しています。
それ以外の、タイトルや日付、カテゴリ、著者などは選択可能でしたので選んでおきました。
すると、「マイデータボックス」に選択された項目が表示されます。

特に間違いがなければ、右上の「完了」をクリックしましょう。
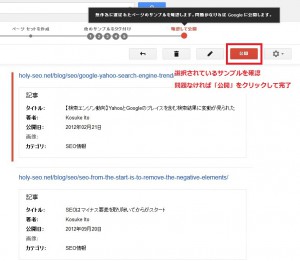
すると、他のページが数ページ自動的に選択され、既にタグ付けされた状態になっています。
このサンプルを確認しタグ付けされたデータに問題がないかをチェックしましょう。
もし、データ的にそぐわないものがある場合は、「マイデータアイテム」に表示されている項目の横に表示される【×】マークをクリックして削除します。
間違えているものが選択されている場合は、手動で選択し直す事で「マイデータアイテム」が上書きされます。

最後に無作為に選ばれたサンプルを確認し、問題がなければ「公開」をクリックして完了です。
有効になるのを気長に待ちましょう。
これで、データハイライターの設定は完了です。
お疲れ様でした。
Googleは構造化データの活用に力を入れている
より良い検索体験やサービスの質向上のために、Googleは構造化データの活用に力を入れています。
参考
HTMLをマークアップしなくてもGoogleに構造化データをGoogleに伝える事が出来なかった状況から考えると、とても手軽に利用できるようになりました。
こういった機能の追加は大歓迎です。
構造化データに関しては、Googleが先を見据えて力を入れている部分ですし、このツールを使う事で簡単に設定可能なので、ご自身のサイトに行なってみると良いと思います。
ただ、ご自身で構造化マークアップができる場合は、このツールを使用する必要はありません。
手動でマークアップする方がサイトに合わせて柔軟に設定可能です。
今回の記事のまとめ
実際に使ってみると、とても簡単でした。
これだけ構造化データ活用のハードルが下がれば、使用してくれる人も増えるかも知れませんね。
今回は「記事」を例にしましたが、それ以外にもサポートされているデータタイプがあります。
Googleのウェブマスターヘルプで確認して下さい。
※本ブログに記載されている情報は、私の見解に基づく場合が多々ございます。 掲載記事を参考にした事による損害については、その責任を負いかねます。 自己責任で、掲載情報を参考にして頂ければと思います。