
SEO上、非常に重要な要素の1つにtitleタグがあります。
titleタグに検索させたいキーワードを入れた場合と入れなかった場合では、
上位表示のされやすさに結構な差が出てしまいます。
また、検索した際に検索結果に表示されCTRにも影響する大切な指標ですので、
活かさない手はありません。Googleにサイトのテーマを伝えるにはtitleタグの使い方は非常に重要です。
○○の事なら△△へお任せ!
の様なtitleタグを付けている場合、
○○の部分が上位表示させたいキーワードである可能性が結構高いですw
(ちょっと注意して検索結果を見てみて下さいw)
そんなtitleタグですが取り扱いにはにはいくつか注意点があります。
以下に4点、記載いたします。
1.キーワードの不自然な詰め込みはしない
2.色々なワードを入れる為に長いtitleを付けない(30文字程度を目安にする)
→Googleの検索結果には全角34文字(2012年1月現在)までしか表示されません。
3.ページの内容と関係の無いtitleタグを付けない
4.サイト内に重複したtitleタグを付けない
上の4つは特に重要で、
titleタグへキーワードを入れ込む事が効果的だからと、
1ページのtitleタグの中に
○○と□□と☆☆と◇◇と・・・なら△△
の様に大量に文字を入力した場合や、
全く同じtitleタグをサイト内の全てのページに付けてしまうと、
Googleはページ内の情報を参考にし、
titleタグの内容を無視する(titleタグと別のワードを検索結果に表示する)
といった動きをする場合があります。
一番最初に記載した通り、titleタグは非常重要です。
Googleにtitleタグの内容を無視されるという事はSEO上、
非常に貴重な資源を失ってしまっている事になります。
また、ほとんどのサイトの場合、複数のページがある筈です。
Googleに情報を効率よく伝える為にも、
1ページのtitleタグに大量のキーワードを入れ込むのでは無く
サイト全体で検索エンジンへ上手にキーワードを伝えられるように
最適化する事が大切です。
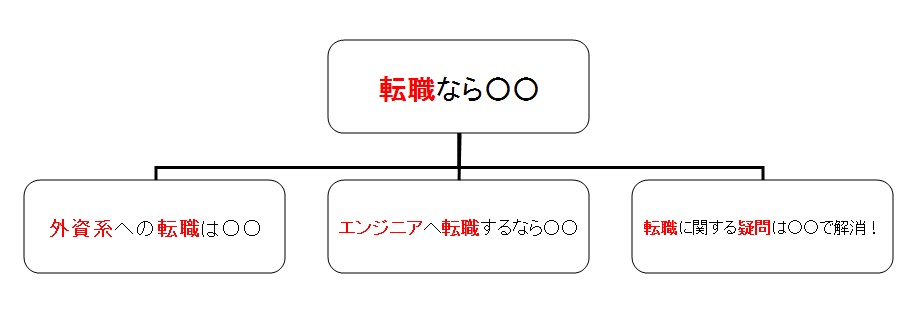
以下に転職サイトを例にした理想的なtitleタグの付け方を示します。

赤字の部分が
そのページが上位表示される事が望ましいと思われるキーワードです。
(本当に簡単な例で恐縮ですが。。)
この様なtitleタグの付け方をした場合、
サイトとして【転職】をテーマにしている事をGoogleへ強くアピール出来ます。
また、転職に関連するワードを自然な形で付与出来る為、
例えば【コンサル 転職】や【エンジニア 転職】といった
ミドルキーワードからの流入も狙うことが可能です。(赤字の部分ですね)
ただし、この状況を作り出すには
ディレクトリ構造やコンテンツプランニングが非常に重要となります。
ユーザーフレンドリーなサイトには、
titleタグという資産を最大限に活用している場合が多いです。
競合サイトの分析を行う時に、
titleタグとディレクトリ構造の設計を意識して見ると、
面白い傾向が分かるかも知れません。
※本ブログに記載されている情報は、私の見解に基づく場合が多々ございます。
掲載記事を参考にした事による損害については、その責任を負いかねます。
自己責任で、掲載情報を参考にして頂ければと思います。